Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- Mini Node Server
- 개발일기
- 알고리즘
- 실행컨텍스트스택
- styled-component
- css
- 그래머인유즈
- 전역상태
- 실행컨텍스트콜스택
- npm 에러
- 영어
- CORS
- .env
- useRef역할
- 실행컨텍스트 실행과정
- state hook
- 영어공부
- 객체
- html
- 개발공부
- .current
- 노마드코더
- 실행컨텍스트자바스크립트
- 실행컨텍스트 면접
- 실행컨텍스트란
- Block
- CLI
- 로컬상태
- 고차함수
- 실행컨텍스트 동작과정
Archives
- Today
- Total
오늘도 삽질중
실행컨텍스트(execution context)의 실행 과정을 이해해보자 본문
✅ 실행컨텍스트란?
- 코드의 실행 환경에 대한 여러가지 정보들을 담고 있는 개념이다. 쉽게 말해서 코드가 실행되고 있는 구역 혹은 범위를 의미한다. 자바스크립트의 엔진에 의해 만들어지고 사용되는 코드 정보를 담은 객체의 집합이다.
✅ 종류 및 실행 순서를 알아보자
- 글로벌 코드: 클로벌 스코프에서 실행한다.
- 함수 코드: 함수 스코프에서 실행한다
- eval()
엔진이 스크립트 파일을 실행하기 전에 글로벌 실행 컨텍스트(GEC, Global Execution Context)가 생성되고, 함수를 호출할때마다 함수 실행 컨텍스트 (FEC, Function Execution Context)가 생성된다. 중요한 점은 글로벌의 경우 실행 이전에 생성이 되지만 함수의 경우 호출할 때 생성이 된다.
아래 콘솔이 찍히는 순서를 통해 실행 컨텍스트가 어떻게 실행되는지 알아보자.
var a= 1;
function outer() {
console.log(a) 1️⃣ 1
function inner() {
console.log(a) 2️⃣ undefined
var a = 3
}
inner()
console.log(a) 3️⃣ 1
}
outer()
console.log(a) 4️⃣ 1결과는 1-2-3-4순서로 콘솔에 찍힌다. 콘솔결과: 1 undefined 1 1
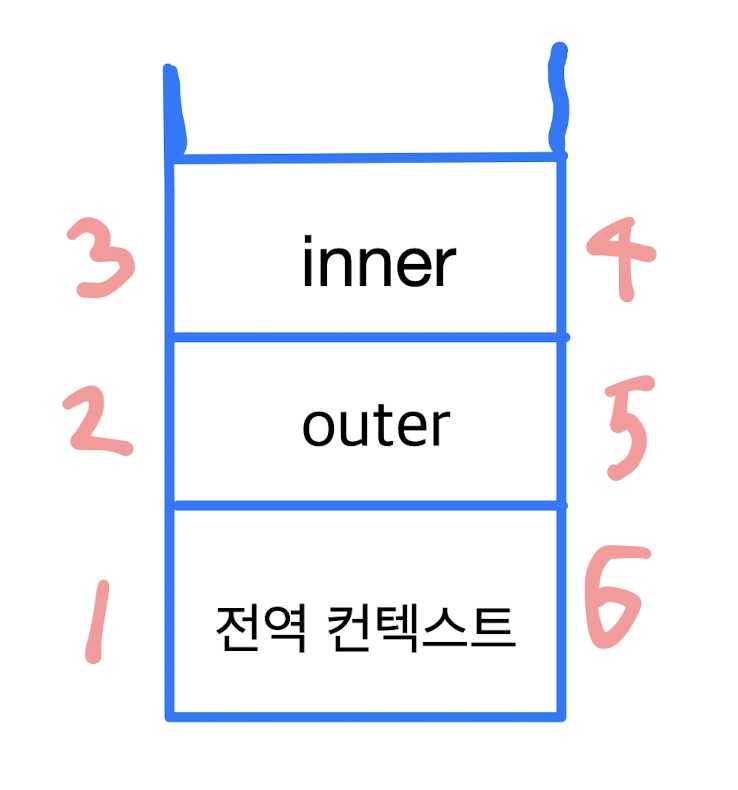
아래의 그림과 같은 순서로 스택이 쌓이고 실행되게 된다.

글로 설명하기에는 어렵지만.. 내가 이해한 바를 최대한 풀어서 설명해보자면,
1. 먼저 엔진이 스크립트 파일을 실행하기전에 글로벌 실행컨텍스트(전역 컨텍스트)가 생성이된다.이제 탑다운형식으로 코드를 읽어나간다. 읽어나가는 도중 outer()를 만나게 되어var a function outer(){}
2. 그 즉시 outer 함수를 호출하게된다. outer함수 내부 코드를 읽는 와중에 1️⃣ 을 출력한다. 그리고 함수 inner를 읽고 inner()를 만나게 되어
3. 그 즉시 inner 함수를 호출한다. inner함수 내부 코드를 읽는 와중 2️⃣를 출력한다.
4. inner함수를 모두 실행 했으면 이제 종료가 된다. 실행컨텍스트는 제일 마지막에 들어온게 제일 먼저 빠지게 되는 스택구조로 이루어져있기 때문에 inner함수가 종료가되면 inner함수는 스택에서 빠지게 된다.(참고로 실행컨텍스트에서 관여하는 스택을 '콜스택'이라고 부른다) 그리고는
5. outer함수에서 마저 남은 코드들을 실행하게된다. 3️⃣을 출력하게된다. 그리고는 outer 함수가 종료되면 스택에서 나오게된다.
6. 전역컨텍스트에서 남은 코드들을 실행한다 4️⃣ 출력을 하게되고 종료되면 전역 컨텍스트도 스택에서 나오게 된다.
cf) 콜스택(call stack): 현재 어떤 함수가 동작중인지 다음에 어떤 함수가 호출될 예정인지 등을 제어하는 자료구조
- 또 다른 예시(맞춰보자)
function first() {
second();
console.log('첫 번째');
}
function second() {
third();
console.log('두 번째');
}
function third() {
console.log('세 번째');
}
first();
third();
참고
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/javascript/execution-context.md
잘못된 사실 혹은 궁금하신 부분이 있으시다면 댓글 남겨주세요!
