| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
- 알고리즘
- npm 에러
- 실행컨텍스트자바스크립트
- 영어
- CLI
- 전역상태
- 고차함수
- 실행컨텍스트 동작과정
- 실행컨텍스트 면접
- Block
- 실행컨텍스트콜스택
- html
- 실행컨텍스트 실행과정
- 실행컨텍스트란
- 영어공부
- .env
- styled-component
- .current
- 노마드코더
- 객체
- useRef역할
- 로컬상태
- 개발일기
- CORS
- 실행컨텍스트스택
- css
- state hook
- Mini Node Server
- 그래머인유즈
- 개발공부
- Today
- Total
오늘도 삽질중
toggle로 가는 여정(toggle, classList, className) 본문

요즘 js에서 html을 읽는걸 배우고있다. js가 html과 연결되어있고 상호작용을한다는 사실을 기억하고!
오늘 내가 할 거는 js를 통해 html을 위와같이 변화시키려는 것이다.
내가 하고싶은것: 한 번 클릭하면 blue 또 한 번 클릭하면 tomato 또 한 번 클릭하면 blue 또 한 번 클릭하면 tomato 무한반복
=>이 말을 듣고 내가 생각한것 js에서 html element 호출해오고, event반응 필요하고 , function 의 if으로 참, 거짓 판별
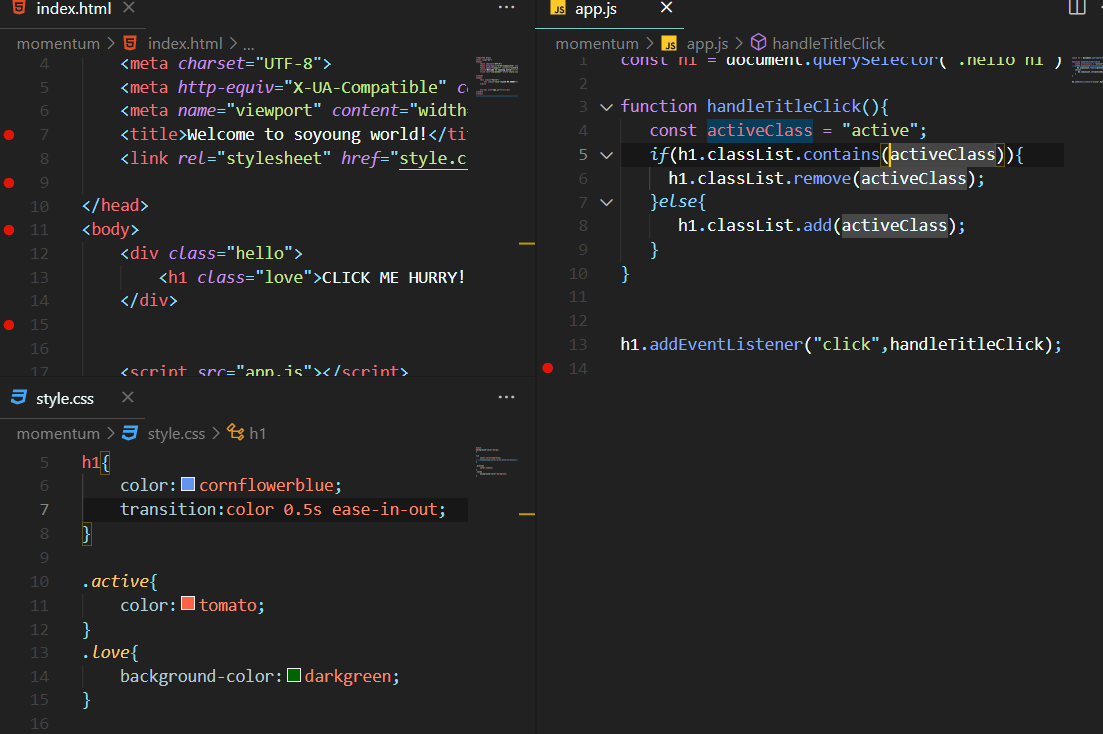
html

js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
const h1=documnet.querySelector(".hello h1"); ---> 1.element function handleTitleClick(){ ---> 3. click 하면function 반응
if(h1.style.color==="blue"){
h1.style.color = "tomato";
}else{
h1.style.color = "blue";
}
}
h1.addEventListener("click",handleTitleClick); ---> 2. eventListener
|
cs |
이렇게 해서 출력을 하면 ok!!뿌듯함도 잠시고,,
반복되는 h1.style.color를 좀 더 깔끔히 표현해보았다.
|
1
2
|
const currentColor = h1.style.color;
let newColor;
|
cs |
이렇게 변수를 지정해줌

이렇게 변수를 모두 다 바꿔줬다.
정리하자면, currnetColor에 현재 색상 값을 저장하고 newcolor 변수 선언 후에 if문을 통해 어떤 상황에 따라
어떤 색상을 지정할지를 나타냈다.
여기서 내 의문Q: js 12에서 h1.style.color = newColor; 말고 newColor = h1.style.color;은 안되나? 실제로 출력을 해보면 후자의 경우 아무것도 나오지 않았다. 찾아보니까 newColor에 다시 h1.style.color을 할당하게되면 이제까지 if문에서 세팅한 모든것들이 의미가 없어진다고..
아무튼 이렇게 마무리되는듯 싶었는데,
다음 강의에서 니코가 js에서 style을 사용하는건 스마트한 선택이 아니라는말에
다시 스마트한 코드를 찾아 떠난다.

js5에서 h1.className="active";를 통해 js는 html을 변경할거고 css는 변화한 html에 또 반응을 한다
이렇게 html,css,js가 서로 상호작용 모습을 보고있음 ^0^/

gif를 너무 작게 따왔는데, 클릭을 하면 html <h1>에서 <h1 class="active">로 반응하고 있음을 볼 수 있다.
아무튼 계속해서 나아가자. if문 만들어야지
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const h1= document.querySelector(".hello h1");
function handleTitleClick(){
if(h1.className === "active"){
h1.className = ""
}else {
h1.className = "active";
}
}
h1.addEventListener("click",handleTitleClick);
|
cs |
또 중복되는게있네.. 깔끔하게 정리
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
const h1= document.querySelector(".hello h1");
function handleTitleClick(){
const activeClass="active";
if(h1.className === activeClass){
h1.className = ""
}else {
h1.className = activeClass;
}
}
h1.addEventListener("click",handleTitleClick);
|
cs |
완성이다!!!라고 생각했던 찰나..
nico: 우리는 <h1>에 class가 없는걸로 코드를 짰어 근데 h1에 class코드가 있다면???
나:^^
웃음이 났는데 솔직히 좀 궁금하긴했다
왜냐면 <h1 class="love">라고 class를 지정하더라도 위에 function에 들어가면 class="love"없이 주구장창
active만 있다 없다를 반복하니까. 나의 경우 css love라는 클래스에 background-color:darkgreen;을 추가해
줬는데 이게 계속 남아있는걸 보고싶었음.
니코의답변은 : clssList를 사용하자!
className은 이전의 class들은 상관하지 않고 모든걸 교체해 버리지만, classList는 그렇지 않다 이전에 있던 코드들을
교체하지 않음. 또한 classList에는 많은 function들이 있음. 대표적으로 contains , add, remove
contains는 명시한 class가 html element의 class에 포함되어있는지를 말해주는것이다.

여정이 진짜 길다. 여기까지 혼자 한땀 한땀 코딩하면서 힘겹게 도달했는데, 수업 5분남기곤가? 니코가
function toggle를 알려줬다.
toggle는 className이 존재하는지 확인하고 만약 존재한다면 className을 제거한다. 존재하지 않으면
|
1
|
h1.classList.toggle("active");
|
cs |
드디어 완성!!
|
1
2
3
4
5
6
7
8
|
const h1= document.querySelector(".hello h1");
function handleTitleClick(){
h1.classList.toggle("active");
}
h1.addEventListener("click",handleTitleClick);
|
cs |

진짜 기나긴 여정이다. 몇 시간동안 배회하다 수업끝나기 5분전에 toggle알려 줄때 세상 약오르더라.
미리알려주면 재미없었을거라며.^^
toggle,classList절대 못잊을것같다.
그리고 포스팅하는데 생각보다 오래 걸리는것 같아서 진빠진다. 단축 방법을 찾아야지
마무리로,

h1.classList.toggle("active"); 한 줄이면 될걸
ㄹ
'개발공부' 카테고리의 다른 글
| Create React App(리액트 프로젝트 만들기) (0) | 2021.09.15 |
|---|---|
| Local Storage(setItem, getItem, removeItem) (2) | 2021.07.06 |
| 로그인2 (getting username) (0) | 2021.07.05 |
| 로그인하기 submit event.preventDefault() (0) | 2021.06.30 |



