Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 실행컨텍스트 면접
- 영어공부
- 알고리즘
- 실행컨텍스트콜스택
- .env
- .current
- 노마드코더
- html
- 그래머인유즈
- 전역상태
- npm 에러
- Mini Node Server
- 개발공부
- styled-component
- useRef역할
- 객체
- Block
- 실행컨텍스트스택
- 로컬상태
- 실행컨텍스트 동작과정
- 고차함수
- CORS
- CLI
- 실행컨텍스트란
- 실행컨텍스트자바스크립트
- 실행컨텍스트 실행과정
- 영어
- 개발일기
- css
- state hook
Archives
- Today
- Total
오늘도 삽질중
객체 (object) 본문
<목차>
- 객체
- key-value pair
- Dot notation, Bracket notation
- key값이 정해져 있을때와 정해지지 않을때 표현법
- delete
- in 연산자
객체 : 하나의 변수에 여러가지의 정보(속성)가 담겨있는 데이터 타입
배열을 사용해주면 되지 않을까?
- 각 값이 하나의 변수로 묶여있긴 하지만, 각각의 index가 어떤 정보를 갖고 있는지 알기 어렵다.
let user = {
firstName: 'Soyoung',
lastName: 'Park',
email: 'soso@codestates.com',
city:'Seoul'
};
👊 객체는 키와 값 쌍(key-value pair)으로 이루어져 있다.
| 키(key) | 값(value) |
| firstName | 'Soyoung' |
| lastName | 'Park' |
| 'soso@codestates.com' | |
| city | 'Seoul |
👊 객체의 값을 사용하는 방법2가지 (Dot notation, Bracket notation)
= 객체의 속성을 가지고 온다고 보면됨.
| Dot notation | Bracket notation |
| user.firstName; // 'Soyoung' | user['firstName']; // 'Soyoung' |
| user.city // 'Seoul' | user['city']; // 'Seoul' |

cf). 헷갈릴 수 있지만 비교해서 봐보기


👉 tweet[content] -> 여기 content는 변수로 취급되어있다.
👉 tweet['content'] -> 여기는 키값 가져오는것
👉 tweet.content
> tweet['content'] === tweet.content
< true
> tweet[content] === tweet.content // content는 변수취급, .content는 키값가져오는것
< false
> tweet[content] === tweet['content'] // 'content'도 키값가져오는것
< false
👊 key값이 변할 때( key값이 뭔지 모를때) : 브라켓노테이션 사용
ex) tweet[content]
👊 key값이 정해져 있을때 :
- Dot notation 사용,
- Bracket notation 사용할거면 Bracket 안쪽의 내용을 문자열형식으로 사용['']
ex) tweet.content
tweet['content']
> Dot / Bracket notation을 이용해 값을 추가 할 수 있다.
let book = {
writer : '스콧피츠제럴드',
tag : ['#낭만주의','#물질주의','#이상주의']
}
book['category'] = '소설'
book.title = '위대한 개츠비'
book['tag'].push('#lost generation')

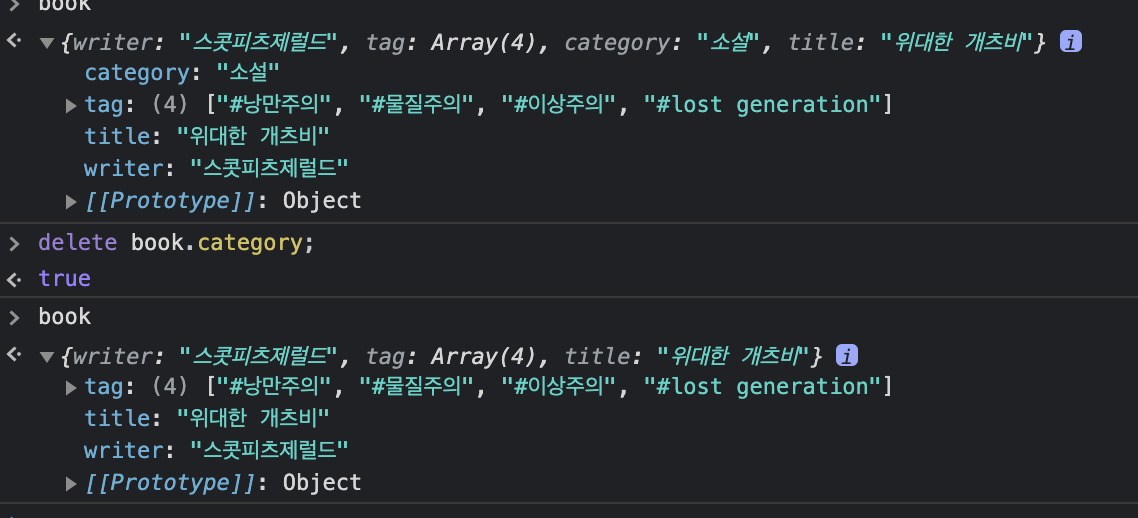
👊 delete 키워드를 이용해 삭제가 가능하다.

👊 in 연산자
- in 연산자를 이용해 해당하는 키가 있는지 확인할 수 있다.

'[Js Node] > 배열, 객체' 카테고리의 다른 글
| 객체,배열 반복(for...of, for...in) (0) | 2021.09.06 |
|---|
Comments

