Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Mini Node Server
- 개발공부
- npm 에러
- 실행컨텍스트란
- CORS
- 노마드코더
- css
- 개발일기
- 전역상태
- html
- 실행컨텍스트스택
- styled-component
- 실행컨텍스트 실행과정
- 영어공부
- 알고리즘
- 로컬상태
- 실행컨텍스트자바스크립트
- 실행컨텍스트 동작과정
- CLI
- state hook
- 객체
- 그래머인유즈
- 실행컨텍스트 면접
- .current
- useRef역할
- 실행컨텍스트콜스택
- 고차함수
- Block
- 영어
- .env
Archives
- Today
- Total
오늘도 삽질중
Spread / Reset 문법 본문
Spread 문법
주로 배열을 풀어서 인자로 전달하거나, 배열을 풀어서 각각의 요소로 넣을때에 사용한다.
function sum (x, y, z) {
return x + y + z;
}
const numbers = [1, 2, 3];
sum(...numbers) //6Spread 연산자는 ...을 통해 사용할 수 있다.
MDN을 통해 Spread 연산자 설명을 보면
전개 구문을 사용하면 배열이나 문자열과 같이 반복 가능한 문자를 0 개 이상인 인수 (함수로 호출할 경우)또는 요소 (배열 리터럴의 경우)로 확장하여, 0개 이상의 키-값의 쌍으로 객체로 확장시킬 수 있다. 라고 되어있는데 아래 콘솔로그를 보는것이 더 이해하기 쉬울것이다.

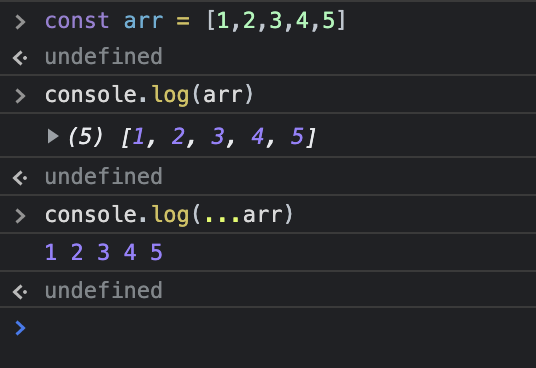
위처럼 arr를 Spread 연산자로 콘솔로그를 찍어보면 배열이 아닌 개별적인 요소가 나오는 것을 알 수 있다.

위의 코드는 Spread로 전개한것을 다시 배열에다 넣은것이다.
cf) array.concat()
concat() 메소드는 인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환한다.
-기존배열을 변경하지 않는다.
-추가된 새로운 배열을 반환한다.
const array1 = ['a', 'b', 'c'];
const array2 = ['d', 'e', 'f'];
const array3 = array1.concat(array2)
console.log(array3);
// expected output: Array ["a", "b", "c", "d", "e", "f"]Reset문법
파라미터를 배열의 형태로 받아서 사용할 수 있다. 파라미터 개수가 가변적일때 유용하다.
function sum(...theArgs) {
return theArgs.reduce((previous, current) => {
return previous + current;
});
}
sum(1,2,3) // 6
sum(1,2,3,4) //10
배열에서 사용하기
- spread 문법은 배열에서 강력한 힘을 발휘한다.
1. 배열 합치기
let parts = ['shoulders','knees'];
let lyrics = ['head', ...parts, 'and', 'toes'];
// lyrics값은?
let arr1 = [0,1,2];
let arr2 = [3,4,5]
arr1 = [...arr1,...arr2] // spread문법은 immutable. 따라서 arr1의 값을 바꾸려면 새롭게 할당
// arr1의 값
2. 배열복사
let arr = [1, 2, 3];
let arr2 = [...arr]; // arr.slice()와 유사
arr.push(4); //
// arr와 arr2의 값
객체에서 사용하기
let obj1 = { foo: 'bar', x: 42 };
let obj2 = { foo: 'baz', y: 13 };
let clonedObj = { ...obj1 };
let mergedObj = { ...obj1, ...obj2 };
// clonedObj의 값
// mergedObj의 값
mergedObj값을 보고 어떻게 더해지는지를 보자
함수에서 나머지 파라미터 받아오기
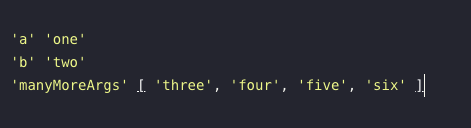
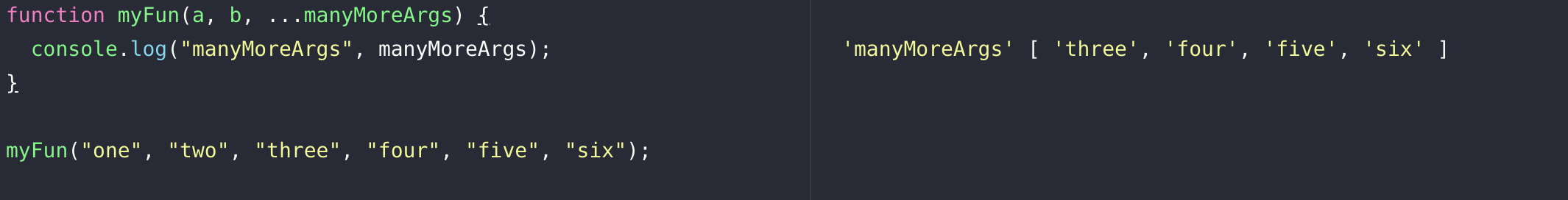
function myFun(a, b, ...manyMoreArgs) {
console.log("a", a);
console.log("b", b);
console.log("manyMoreArgs", manyMoreArgs);
}
myFun("one", "two", "three", "four", "five", "six");
// 콘솔은 순서대로 어떻게 찍힐까?

'[Js Node] > 스코프 , 클로저 , Spread , Rest' 카테고리의 다른 글
| 구조 분해할당(Destructing) (0) | 2021.09.09 |
|---|
Comments

