Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 실행컨텍스트란
- 실행컨텍스트자바스크립트
- 알고리즘
- Mini Node Server
- CLI
- 개발일기
- 전역상태
- 실행컨텍스트 동작과정
- 고차함수
- html
- 그래머인유즈
- 영어
- 실행컨텍스트콜스택
- 개발공부
- 영어공부
- 실행컨텍스트 실행과정
- 실행컨텍스트스택
- 노마드코더
- css
- Block
- useRef역할
- npm 에러
- 실행컨텍스트 면접
- .env
- CORS
- state hook
- 로컬상태
- 객체
- styled-component
- .current
Archives
- Today
- Total
오늘도 삽질중
JSX규칙 본문
JSX규칙
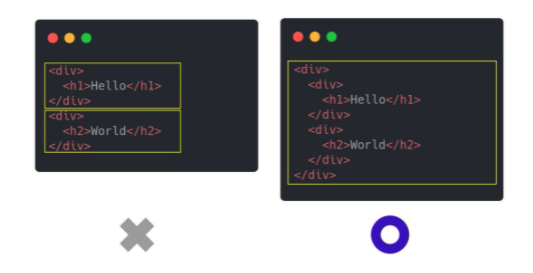
1. JSX에서 여러 엘리먼트를 작성하고자 하는 경우 opening tag와 closing tag로 감싸주어야한다.

ERROR : Adjacent JSX elements must be wrapped in an enclosing tag.
const posts = [
{ id: 1, title: "Hello World", content: "Welcome to learning React!" },
{ id: 2, title: "Installation", content: "You can install React via npm." },
{ id: 3, title: "Practice", content: "Practice React via npm run start" }
];
export default function Blog() {
const newPosts = posts.map(el =>
( //<div></div>로 감싸주지 않으면 오류가 생긴다.
// Adjacent JSX elements must be wrapped in an enclosing tag.
// 따라서 꼭!!꼭!! <div>태그로 감싸주자
<div>
<h3>{el.title}</h3>
<h4>{el.content}</h4>
</div>
)
)
return (
<div>
<div>
<h3>{posts[0].title}</h3>
<p>{posts[0].content}</p>
</div>
<div>
{newPosts}
</div>
</div>
);
}

2. React에서 CSS class속성을 지정하려면 'className'으로 표기해야한다.( 만약 class를 사용하면 리액트에서 html클래스 속성대신 자바스크립트 클래스로 받아들이기 때문에 주의해야한다)

3. JSX에서 JavaScript를 쓰고자 한다면 꼭 중괄호를 이용해야한다. 중괄호 사용 안하면 일반 텍스트로 인식을 한다.

4. 사용자 정의 컴포넌트는 대문자로 시작한다. 소문자로 시작하게되면 일반적인 HTML엘리먼트로 인식을 하게된다. 이렇게 대문자로 작성된 JSX컴포넌트를 따로 사용자 정의 컴포넌트라고 부른다.

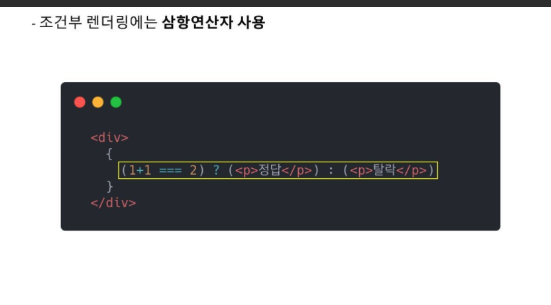
5. 조건부 렌더링에는 if문이 아닌 삼항연산자를 이용한다.

6. 여러 개의 HTML엘리먼트를 표시할 때 map()함수를 이용한다. map함수를 사용할때는 반드시 "key" JSX속성을 넣어야 한다. "key"JSX 속성을 넣지 않으면 리스트의 각 항목에 key를 넣어야 한다는 경고가 표시된다.

Comments
