Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 실행컨텍스트 실행과정
- Block
- .env
- 실행컨텍스트 동작과정
- 실행컨텍스트 면접
- 개발공부
- 전역상태
- html
- 실행컨텍스트자바스크립트
- 고차함수
- 영어
- CLI
- 실행컨텍스트란
- 영어공부
- 실행컨텍스트콜스택
- styled-component
- CORS
- 개발일기
- 노마드코더
- npm 에러
- useRef역할
- state hook
- Mini Node Server
- 실행컨텍스트스택
- 로컬상태
- 알고리즘
- css
- 그래머인유즈
- .current
- 객체
Archives
- Today
- Total
오늘도 삽질중
CSS (Blocks and Inlines) 본문

<목차>
- block
- Inline
- block에서 inline으로, inline에서 block으로
- user agent stylesheet
Block : 옆에 다른요소들이 올 수 없다.(대부분의 box는 block 이다)
- box이다. (box는 margin, padding, border 을 갖는다.)
- 넓이, 높이 가진다.
대표적인 예) div, header, p
Inline: 옆에 다른 요소들이 올 수 있다.(In the same line)
- box 아니다
-넓이(width)와 높이(height)를 가질 수 없다. => 목차 block에서 inline으로, inline에서 block으로
대표적인 예) span, a, image, code ...
예시

<body>
<header>
//block
<div></div>
<div></div>
<div></div>
//inline
<span>hello</span>
<span>hello</span>
<img src = "포도기영.png">
<span>hello</span>
<a href ="#">link</a>
<span>hello</span>
//block
<p>
알고리즘을 컴퓨터가 이해할 수 있는 언어로 바꾸어 컴퓨터에 입력하는 작업. 코딩이란 주어진 명령을 컴퓨터가 이해할 수 있는 언어로 입력하는 것을 말합니다. 좀 더 넓은 의미에서는 프로그램을 만든다는 뜻의 '프로그래밍'과 동일한 개념으로 사용되기도 합니다.
</p>
</header>
</body>
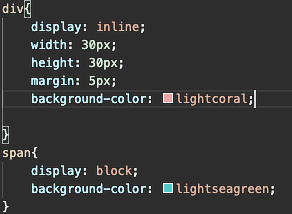
block에서 inline으로, inline에서 block으로


- span은 block로 바꿔줬고 div 역시 inline으로 바꿔주었다. 근데 div의 모습이 사라진걸 볼 수 있다.
그 이유는 div가 block -> inline이 되면서 width,height 값이 사라지게 되었기 때문이다.
user agent stylesheet : 브라우저가 html에게 자동으로 준 값.


'HTML,CSS' 카테고리의 다른 글
| css(시맨틱태그,em/rem,css내용분해,class/id,background) (0) | 2021.08.30 |
|---|---|
| inline (0) | 2021.08.30 |
| HTML (0) | 2021.08.27 |
| css(margin, border, padding) (0) | 2021.08.25 |
| css(파일넣는곳, selector, cascading) (0) | 2021.08.24 |
Comments




