Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 실행컨텍스트 동작과정
- .current
- 개발공부
- 실행컨텍스트 면접
- 고차함수
- 실행컨텍스트콜스택
- 실행컨텍스트란
- 로컬상태
- 노마드코더
- 실행컨텍스트자바스크립트
- Mini Node Server
- CORS
- 객체
- CLI
- 영어
- css
- .env
- 실행컨텍스트 실행과정
- 영어공부
- 개발일기
- npm 에러
- 알고리즘
- Block
- useRef역할
- 전역상태
- 그래머인유즈
- 실행컨텍스트스택
- state hook
- html
- styled-component
Archives
- Today
- Total
오늘도 삽질중
css(margin, border, padding) 본문
<목차>
- margin
- padding
- border

margin: box의 border(경계)의 바깥에 있는 공간

html{
background-color: darkblue;
}
body{
background-color: darkgrey;
}
div{
width: 30px;
height: 30px;
background-color: lightcoral;
}

coallpsingmargin
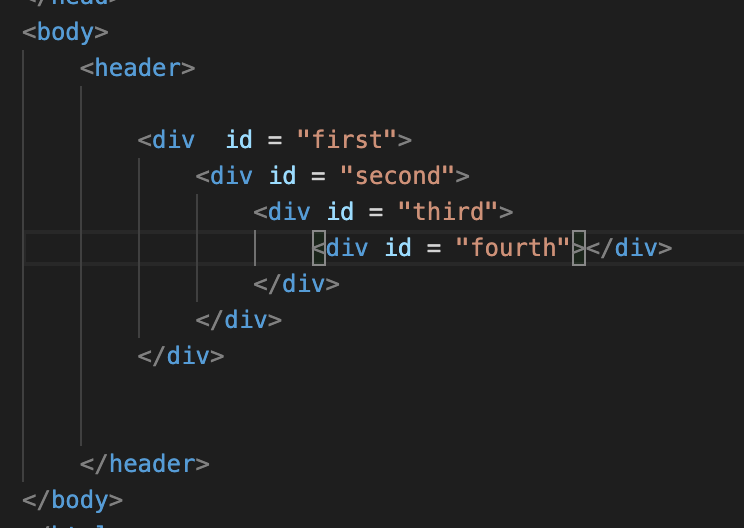
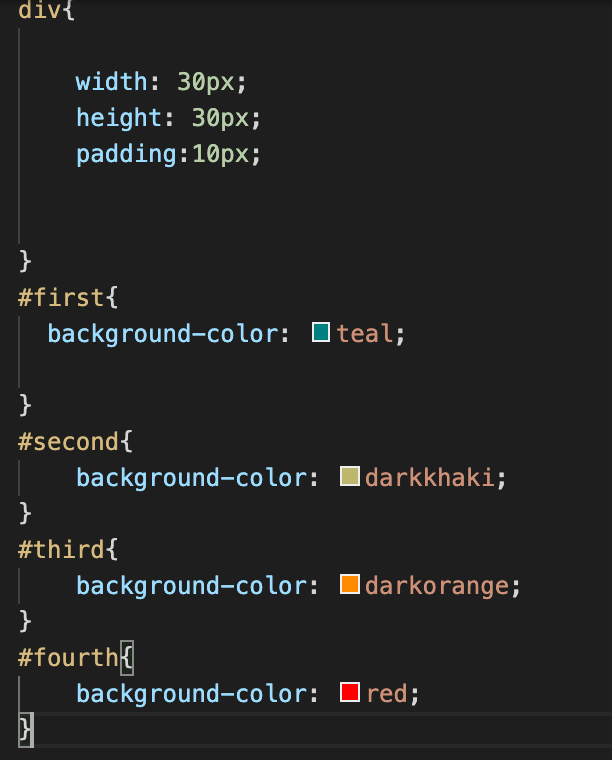
padding: box의 경계로부터 '안쪽'에 있는공간






'HTML,CSS' 카테고리의 다른 글
| css(시맨틱태그,em/rem,css내용분해,class/id,background) (0) | 2021.08.30 |
|---|---|
| inline (0) | 2021.08.30 |
| HTML (0) | 2021.08.27 |
| CSS (Blocks and Inlines) (0) | 2021.08.24 |
| css(파일넣는곳, selector, cascading) (0) | 2021.08.24 |




