| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 개발공부
- styled-component
- 영어공부
- 실행컨텍스트자바스크립트
- CLI
- 전역상태
- 실행컨텍스트콜스택
- 실행컨텍스트 면접
- state hook
- 그래머인유즈
- Block
- .env
- css
- 실행컨텍스트 동작과정
- 객체
- 로컬상태
- 실행컨텍스트란
- Mini Node Server
- 실행컨텍스트 실행과정
- 개발일기
- html
- .current
- useRef역할
- 영어
- 고차함수
- 알고리즘
- CORS
- 실행컨텍스트스택
- 노마드코더
- npm 에러
- Today
- Total
오늘도 삽질중
클라이언트 - 서버 아키텍처 본문
<목차>
클라이언트 - 서버 콘셉트를 이해할 수 있다.
- 클라이언트-서버 아키텍처를 이해할 수 있다.
- HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
- API의 개념을 이해할 수 있다.
👊 클라이언트 -서버 아키텍쳐 (Client Server Architecture)
(2 Tier Architecture)

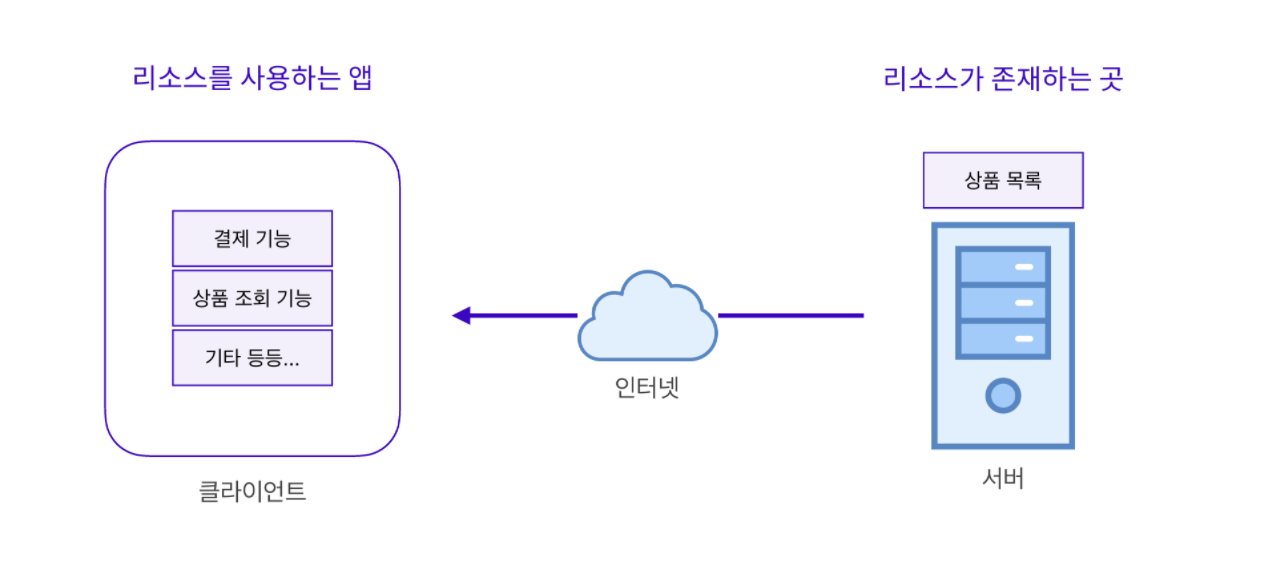
정의 : 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨것을 2-Tier 아키텍처, 다른말로는 클라이언트 - 서버 아키텍쳐 라고 부른다.
위의 그림을 잘 보면 상품 정보는 서버에서 다루고 있다. 클라이언트는 단지 상품 정보를 조회할 뿐이다.

클라이언트와 서버는 요청과 응답을 주고 받는 관계이다. 요청을 해야 응답이 오고 요청없이 응답이 오는 경우는 없다.
(3 Tier Architecture)
보통 서버는 리소스를 전달해주는 역할만을 담당 한다. 데이터 베이스는 리소스를 저장하는 공간인데 창고와 같은 역할을 한다.
(클라이언트는 리소스를 사용하는 역할)

✍🏻 프론트엔드 - 클라이언트영역
클라이언트처럼 사용자가 직접 눈으로 보고, UI를 클릭 또는 터치하는 등의 사호작용을 할 수 있는 앱을 주로 개발
✍🏻 백엔드 - 서버, 데이터베이스
사용자 눈에 보이지 않지만, 상품 정보를 API로 노출한다던지, 로그인/로그아웃, 권한 관리 등의 사용자 인증을 주로 다룸, 또한 데이터 베이스 등의 시스템 설계까지 도맡아서 하는 경우도 많다.
🎟 클라이언트와 서버 종류
클라이언트는 보통 플랫폼에 따라 구분( ex 웹사이트 (웹, 앱), 스마트폰/태블릿용 앱, 데스크탑 앱)
서버는 보통 무엇을 하느냐에 따라 구분
(ex 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹 사이트에서 필요로 하는 정보들을 제공하는 앱, 메일 서버는 메일을 주고 받을 수 있도록 도와주는 앱, 데이터 베이스 - 데이터 베이스도 데이터 제공자로서 일하므로 일종의 서버라고 볼 수 있다. )
👊 HTTP를 이용한 클라이언트-서버 통신과 API
클라이언트와 서버 간의 통신을 알아보려면 프로토콜이라는 개념을 이해해야한다.
프로토콜(Protocol)은 통신규약, 즉 약속이다. 클라이언트와 서버간에 정확한 의사소통을 위해서 사용하는 약속이라고 생각하면 되겠다.
🎟 웹 애플리케이션 프로토콜 : HTTP
웹 애플리케이션 아키텍쳐에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 의사소통을 한다.


또한 제대로 된 통신을 위해서는 규약(약속)을 지켜야만한다.(프로토콜 예: 우편 => 적절한 위치에 올바르게 우편물 주소를 표기해야 잘 전달된다) HTTP 프로토콜의 경우, HTTP 메세지라는 항목을 통해(MDN으로 보자) HTTP만의 규칙이 있음을 알 수 있다.
🎟 주요 프로토콜

네트워크 기초 지식은 간혹 면접에서 요구하는 경우도 있기 때문에 참고로 알아두자
🎟 API
API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 의미한다 - 위키백과
Interface : 의사소통이 가능하도록 만들어진 접점
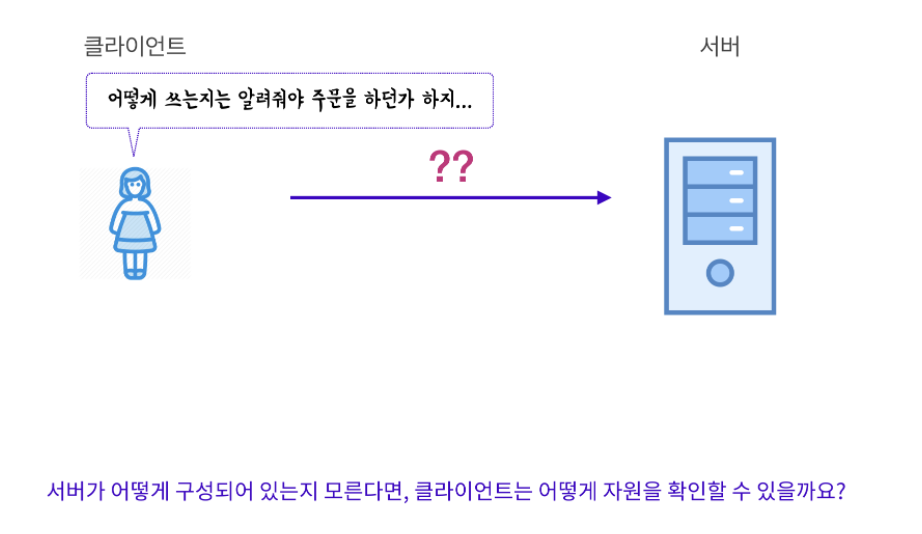
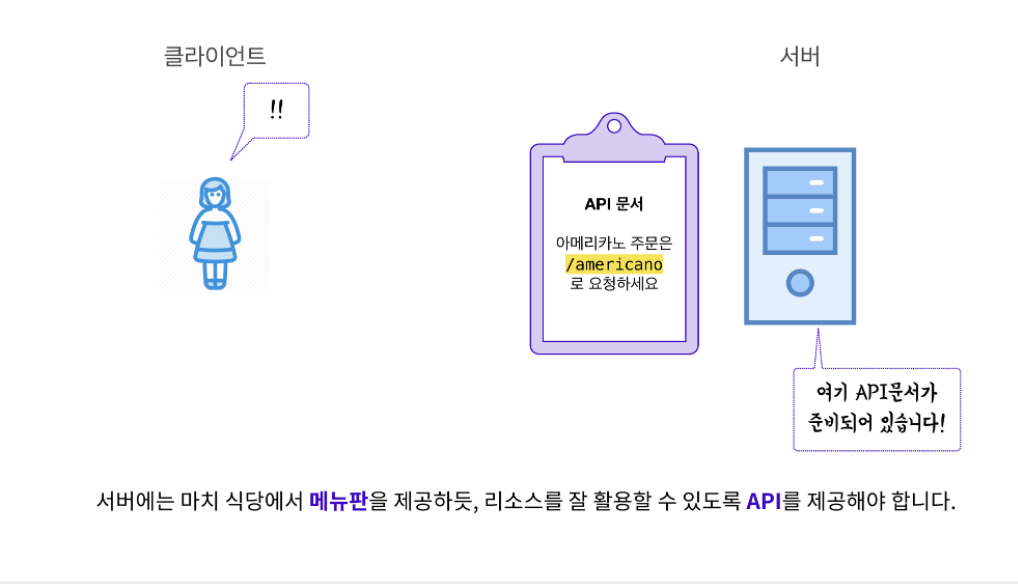
예를 들어 손님이 메뉴를 주문하려면, 메뉴판을 보고 주문해야한다. 컴퓨터 세계에서는 "맛있게 타와"라는 요청은 허용되지 않는다. 0과 1로 변환될 수 있는 요청만을 원할 뿐이다. 컴퓨터에게 요청할 때에는 정확한 주문 방법("아이스 아메리카노 하나 주세요")을 서버에 요청해야한다. 그러나 서버가 어떻게 구성되어있는지 모른다면, 클라이언트는 어떻게 지원을 확인할 수 있을까? -> API를 통해!



서버가 리소스 전달을 위한 메뉴판, API문서를 작성해 놓아야 클라이언트가 이를 활용할 수 있다.
보통 인터넷에 있는 데이터를 요청할 때는 HTTP 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있다.
참고로 파라미터는 https://en.wikipedia.org/wiki/Query_string 여기서 참고하자
🎟 HTTP API 디자인에는 Best Practice가 존재한다.
스타벅스 메뉴 예제와는 다르게 실제로 쓰일 법한 API 가 있는데 바로 사용자 관리 API 이다.
| 요청 | 적절한 메소드 |
| 조회 (Read) | GET |
| 추가 (Create) | POST |
| 갱신 (Update) | PUT 또는 PATCH |
| 삭제 (Delete) | DELETE |
HTTP 메소드는 CRUD 행동에 따라 목적에 맞게 써야 한다.
'[HTTP네트워크]' 카테고리의 다른 글
| 브라우저의 작동 원리(1. 보이지 않는 곳)URL, URI, IP, PORT, DNS, chrome 브라우저 에러 (0) | 2021.10.25 |
|---|---|
| 브라우저의 작동 원리(2. 보이는 곳) AJAX, SSR, CSR, CORS (0) | 2021.10.19 |
| HTTP (0) | 2021.10.18 |



