| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 실행컨텍스트 동작과정
- 실행컨텍스트란
- 개발공부
- 로컬상태
- 실행컨텍스트스택
- 객체
- Mini Node Server
- state hook
- .current
- css
- html
- CORS
- 실행컨텍스트 면접
- .env
- 알고리즘
- styled-component
- useRef역할
- 전역상태
- 그래머인유즈
- 노마드코더
- 영어공부
- 고차함수
- npm 에러
- 실행컨텍스트콜스택
- 실행컨텍스트자바스크립트
- 개발일기
- CLI
- 영어
- 실행컨텍스트 실행과정
- Block
- Today
- Total
오늘도 삽질중
HTTP 본문
<목차>
HTTP messages의 구조를 설명할 수 있다.
- HTTP의 동작 방식을 이해할 수 있다.
- HTTP requests와 responses를 구분할 수 있다.
- HTTP의 응답 메시지를 찾아볼 수 있다.
<mdn을 참고하자>
- MDN: HTTP 요청 메서드
- MDN: HTTP 메시지
- HTTP의 무상태성(stateless) 에 대하여: HTTP는 특정 상태를 담고 있지 않으며, 이전 요청이나 다음 요청을 기억하지 않음
- MDN: HTTP 상태 코드
👊 HTTP (HyperText Transfer Protocol)
HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜이다. HTTP는 웹 브라우저와 웹 서버의 소통을 위해 디자인되었다.
전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP message 양식에 맞춰 응답한다. HTTP는 특정 상태를 유지하지 않는 특징(Stateless-무상태성)이 있다.
cf) An application layer is an abstraction layer that specifies the shared communications protocols and interface methods used by hosts in a communications network
🎟 HTTP messages
HTTP messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식이다.
HTTP messages에는 두 가지 유형이 있는데
🧍🏻♀️ 요청 (Requests)
🧍🏻 응답 (Responses)
HTTP messaage는 몇 줄의 텍스트 정보로 구성된다.
구성파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성하기 때문에 개발자가 직접 작성할 필요 없다.

1. start line : start line는 요청이나 응답 상태를 나타냄. 항상 첫 줄에 위치. 응답에서는 status line이라 부름
2. HTTP headers : 요청을 지정 or 메세지에 포함된 본문을 설명하는 헤더 집합
3. empty line : 헤더와 본문을 구분하는 빈줄
4. body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함한다. 요청과 응답의 유형에 따라 선택적으로 사용한다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, playload는 body라고 이야기한다.
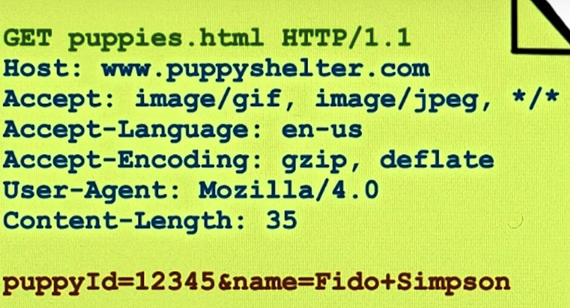
🎟 요청(Request)
- 통신은 항상 클라이언트가 서버에 HTTP요청을 보내는것으로 시작한다. 그러면 서버는 response message로 응답한다. 이 응답에는 요청된 정보, 에러 메세지가 포함될 수 있다. 이 메세지는 기계가 나중에 해석할 수 있는(동작, 이미지, 멀티미디어 컨텐츠) 텍스트의 본문일뿐이다. 요청으로부터 시작하여 HTTP요청 및 응답의 주요 구성 요소 중 일부에 대해 간략히 논의해 보자


start line
HTTP 요청은 클라이언트가 서버에 보내는 메세지이다. Start line에는 세 가지 요소가 있다.
(HTTP verb, URI, HTTP version Number)

1. 수행 작업(GET, PUT, POST등) 이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method을 나타낸다.
ex) GET method : 리소스를 받는다. , POST method : 데이터를 서버로 전송한다.
2. 요청 대상(일반적으로 URL이나 URI)또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성된다.
이 요청 형식은 HTTP method마다 다르다.
🐙 origin 형식: ?와 쿼리 스트링이 붙는 절대 경로이다. POST, GET, HEAD, OPTIONS등의 method와 함께 사용한다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
🐙 absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
🐙 authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component이다. HTTP터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1
🐙 asterisk 형식 : OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현한다.
OPTIONS * HTTP/1.1
3. HTTP 버전에 따라 HTTP message의 구조가 달라진다. 따라서 start line에 HTTP 버전을 함께 입력한다.
Headers
요청의 Headers는 기본 구조를 따른다. 헤더 이름 (대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다 값은 헤더에 따라 다르다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있다.
🐽 General headers : 메세지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더이다.
🐽 Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미한다. .
User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화한다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있다.
🐽 Representation headers : 이전에는 Entity headers로 불렸으며, body에 담긴 리소스의 정보(컨텐츠의 길이, MIME 타입등)을 포함하는 헤더이다.

BODY
요청의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 요청에 body가 필요하지는 않다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않다. POST나 PUT와 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다.
body는 다음과 같이 두 종류로 나눌 수 있다.
🐸 Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
🐸 Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닌다. 보통 HTML form과 관련이 있다.
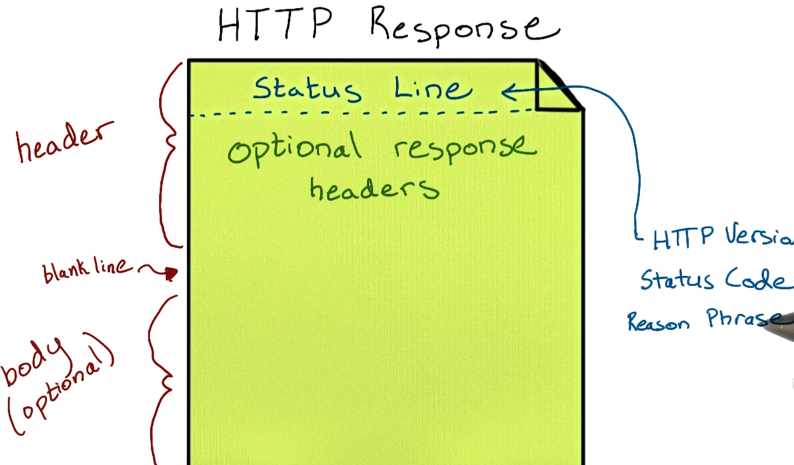
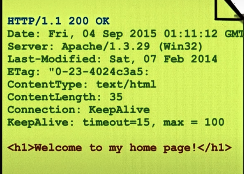
🎟 응답 (Response)


Status line
응답의 첫 줄은 Status line이라고 부르며, 다음의 정보를 포함한다.
- 현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
ex) HTTP/1.1 404 Not Found.
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를(이름 값 쌍의 형태) 가지고 있다. 대소문자 구분없는 문자열과 콜론( : ), 값을 입력한다. 값은 헤더에 따라 다르다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있다.
🐽 General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더
🐽 Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공
🐽 Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(컨텐츠 길이, MIME 타입 등)를 포함하는 헤더

Body
응답 메세지 본문에는 클라이언트가 요청한 데이터가 포함된다.
응답의 본문은 HTTP messages 구조의 마지막에 위치한다. 모든 응답에 body가 필요하지 않다.
201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다. 응답의 body는 다음과 같이 두 종류로 나눌 수 있다.
- Single-resource bodies(단일-리소스 본문) :
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있다.
- Multiple-resource bodies(다중-리소스 본문) : 서로 다른 정보를 담고 있는 body이다.
🎟 Stateless(무상태성)
Stateless는 말 그대로 상태를 가지지 않는다는 의미. HTTP로 클라이언트와 서버가 통신을 주고 받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃을 할 수도 있다. 클라이언트에서 발생한 이런 모든 상태를 HTTP통신이 추적하지 않는다. 만약 쇼핑몰에서 <카트에담기>버튼을 눌렀을때, 카트에 담긴 상품 정보(상태)를 저장해 둬야한다. 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않는다. 따라서 필요에 따라 다른 방법(쿠키 - 세션, API등)을 통해 상태를 확인 할 수 있다.
🎟 HTTP 요청 메소드

🎟 HyperText
컴퓨터를 통하여 저장된 정보를 학습자가 자신의 필요와 관심 및 인지 스타일에 따라 자유롭게 검색하도록 도와주는 비순차적 텍스트의 전개원리.
하이퍼텍스트를 이해하기 위해서는 전통적인 텍스트와 비교해 볼 필요가 있다. 전통적인 텍스트는 책의 형태를 띠건 컴퓨터의 데이터 베이스에 있건 모두 순차적으로 되어 있다. 즉, 텍스트가 읽히는 순서를 결정하는 단 한 개의 선형적 순차가 전제되어 있다. 첫째 페이지를 읽고, 둘째 페이지를 읽고…하는 식이다. 하이퍼텍스트는 비순차적이다. 텍스트가 읽히는 순서가 결정되어 있지 않다.
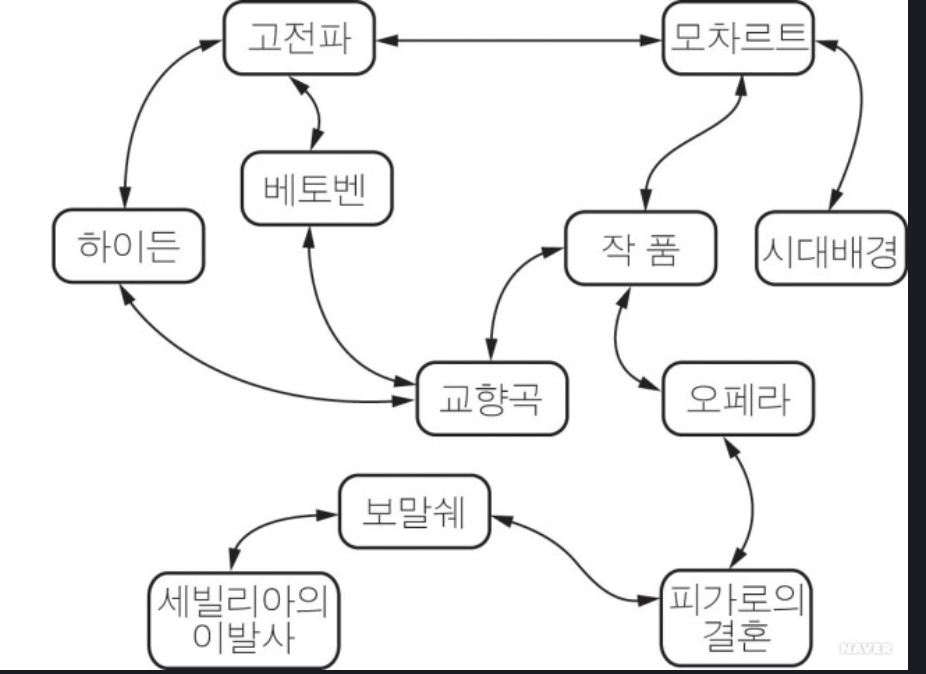
아래의 그림은 하이퍼텍스트의 원리를 보여주는 간단한 구조의 예이다. 독자들은 A의 특정 부분을 읽다가 B로 가거나 D로 가거나 E로 가거나 할 수 있도록 연결되어 있다. 이 그림에서 한 개의 페이지처럼 보이는 정보단위를 노드(node)라고 하고 점으로 서로 연결하고 있는 것처럼 보이는 연결점을 링크(link)라고 한다.
[네이버 지식백과] 하이퍼텍스트 [hypertext] (교육학용어사전, 1995. 6. 29., 서울대학교 교육연구소)


'[HTTP네트워크]' 카테고리의 다른 글
| 브라우저의 작동 원리(1. 보이지 않는 곳)URL, URI, IP, PORT, DNS, chrome 브라우저 에러 (0) | 2021.10.25 |
|---|---|
| 브라우저의 작동 원리(2. 보이는 곳) AJAX, SSR, CSR, CORS (0) | 2021.10.19 |
| 클라이언트 - 서버 아키텍처 (0) | 2021.10.18 |



